さて、先日の日記にてかなり初歩的な実演を交え
HTML5とcanvasについて少し説明しました。
今回は少し応用してみたいと思います。
canvasには画像を貼りつけることが出来ましたが、
実は貼り付ける画像を加工することも出来るのです。
元の画像の任意の座標から任意のサイズを切り取り、
それをcanvasの任意の座標へ任意のサイズで貼り付けることが出来ます。
drawImage() メソッド – Canvasリファレンス – HTML5.JP
つまり、ある画像の一部を既にcanvasに貼り付けている別の画像に貼り付けたりすることが出来ます。
そこでもうそろそろめんどいので今日の成果物に行っちゃいますよー。(^∀^)
※注意※
今回はガチでIEさんが残念なことになります。(8.0以下の場合)
所詮canvasをネイティブ対応していないとごらんの有様だよ!!
いろいろがんばりましたがどうにもなりませんでした…。
かろうじて上手くいく場合もありますが、大事なエフェクトが発生しないため正直微妙です。
出来ればFirefoxやChromeやOperaやSafariで見て頂きたい内容です。
▼マウスでcanvas上をクリック&ドラッグしてください
ネタ的にはいわゆる妄撮というやつなのですが、
これが自分の手で自由に出来たらとってもステキじゃあないでしょうか。
そう思って作りました。
このスクリプトで少しでも多くの人が幸せになれたらなって、思います。(^∀^三^∀^)
一応簡単な解説をば。

元画像をまずcanvasに貼り付けます。
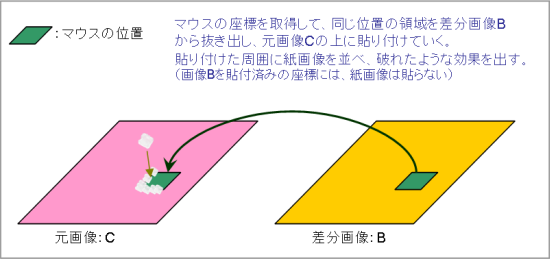
そして、マウスの座標と同じ座標から、一定の領域を抜き出し、それをcanvas上に貼り付けます。
これを繰り返すことで、マウスの通り道で差分画像が現れていくように見えるというわけです。
更に、差分画像を貼り付けた周囲に、紙の地のような画像を散らすことで、
紙が破れたような効果を出すことが出来ます。これで妄撮っぽさが出ると言うわけです。
ちなみに、既に差分画像を貼り付けた領域には紙画像は貼らないようにしなくてはならないのですが、
これはある関数で簡単にチェック出来るので、それほど難しいことは不要でした。
(IEが残念なことになっているのは、このチェックに使う関数が
ExplorerCanvasでは実装されていないことが主因です。)
妄撮は上の画像を破いて下の画像を露にするというイメージですが、
この実装方法はまったく考え方が逆で、破られた方の画像を上から塗りつぶしています。
canvasの背景画像に差分画像を設定して、
貼り付けた元画像を消していく方式でも見た目は同じになるのですが、
それだとcanvasを右クリック保存した時に消した部分が透明になってしまいますので、
やはりcanvas上でやってしまう方がよかったようです。
さて今回も配布用サンプルを用意しました。
一応設置用readmeも付いてますので、是非いろいろと破いてみてください。
さあ、破いてごらん (^∀^)っサンプル





しましませんせあたまいい!わるくない!ありがとうございました
これを見るとソーサラーを育てたくなりますね!