ということで、一応メモ的なところをば。
そもそもですが、ああいったスライダーみたいなものは
既に多くのJavascriptライブラリが存在するので、
実装しようと思ったらそういったものを利用するのが一番手っ取り早いのです。
ちょっと個人的な練習用に自作してみたものなので
かなり適当ですが、一応形にはなりました。
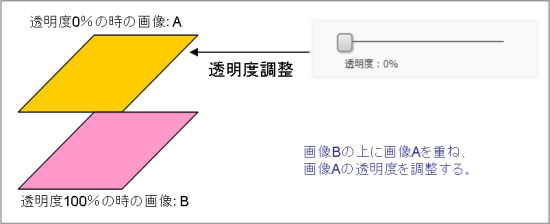
ちなみに仕組みですが、下図のようになっていて、
要は二枚の差分画像のうち、片方の透明度を変化させて
一部の透明度を調整しているように見せかけていたわけなのですね。

■HTML
<div id="slider"> <hr id="slider-bar"> <div id="slider-marker"> </div> <div style="padding-top:5px;">透明度:<span id="slider-val">0</span>%</div> </div> <div id="slider-bg"> <img src="image/imageB.jpg"> <img src="image/imageA.jpg" id="slider-image"> </div>
HTMLは上記のようになっていました。上半分がスライダーで、下半分が画像の部分です。
CSSとJavascriptは長くなるので割愛。
といってもそこが一番重要なので、サンプルを置いておきます。
興味のある方はどうぞ。
画像を差し替えればそのまま使えるので、是非いろんな透明度を調整してみてください。(*’ω’*)ノシ



遅くなりましたが年賀絵の感想を長女さんは予想してましたが4女さんとは、次女さん期待しておりましたが長女×4女も良いですね。あと手乗りウサギさんが良い感じです。
そして、経験値2倍のおかげで異世界がとても重いことになっております(ブラゴレさん効果ですね